Update: Please note that some of the CSS changes mentioned below may no longer work on Hashnode blogs, as they have implemented numerous updates since this article was written. For instance, the entire reaction block has been overhauled
Hashnode blogs got this cool feature where you can apply Custom CSS on your blog. Although it's in the alpha stage and only available to the Hashnode Ambassadors.
So I played around a bit and came up with this initial template where I have added the following:
Sticky header
Minor tweaks in the header
Light mode theme for the code editor
Text heading styles
Font color improvements in dark mode
Shaky effect on reactions
1. Sticky header
I mostly use the light mode but sometimes I prefer the dark mode if I am reading articles with my lights off. It was a little bit annoying to scroll to the top of the page to toggle the dark mode. So I made the top bar as a sticky.
2. Minor tweaks in the header
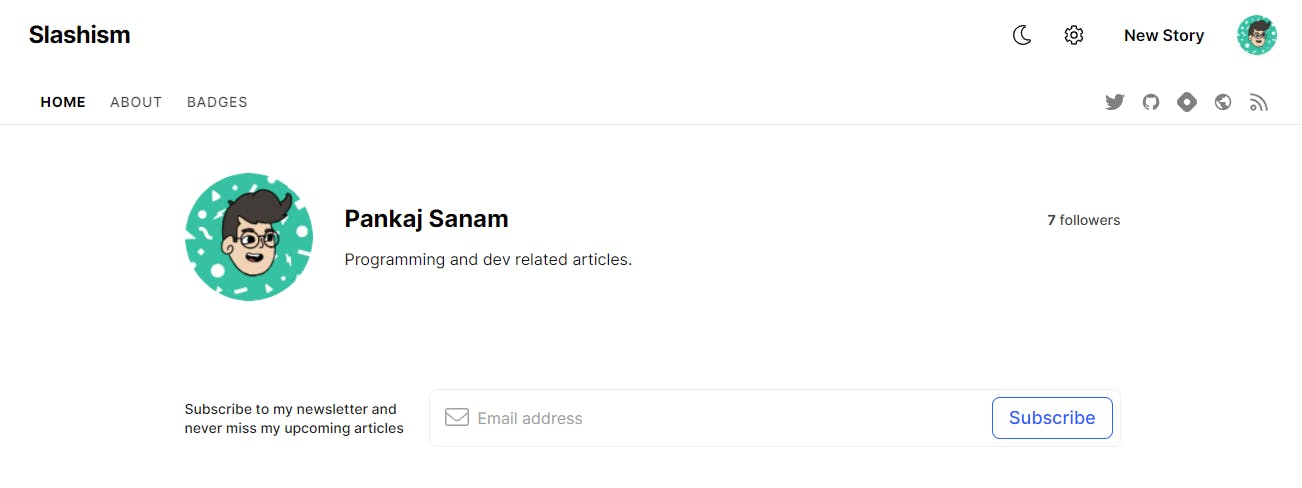
Before:

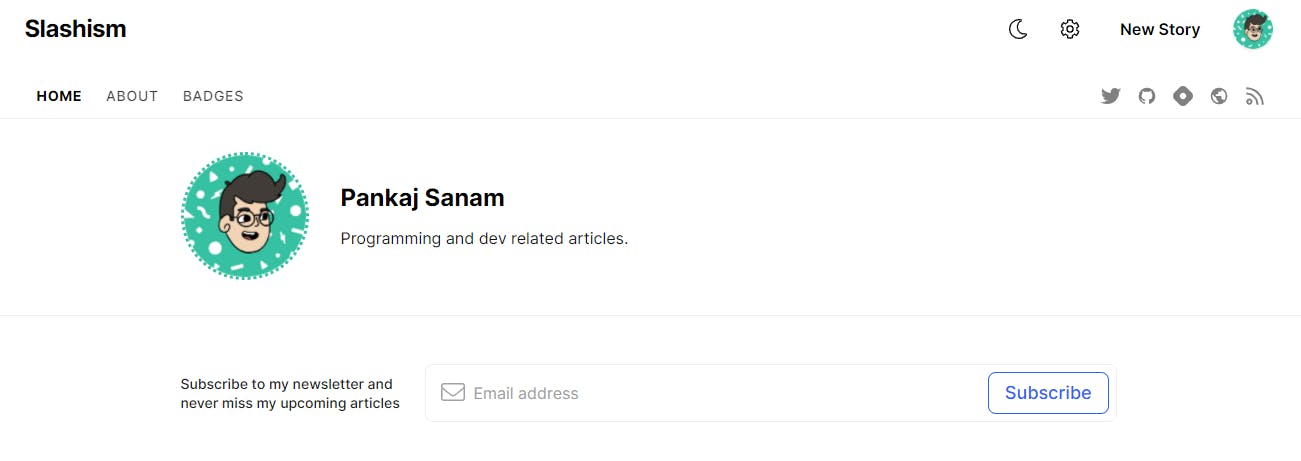
After:

I have added a border and reduced the height for the blog author area. I have added a dotted border around my profile picture. These customizations are handled for both light and dark mode.
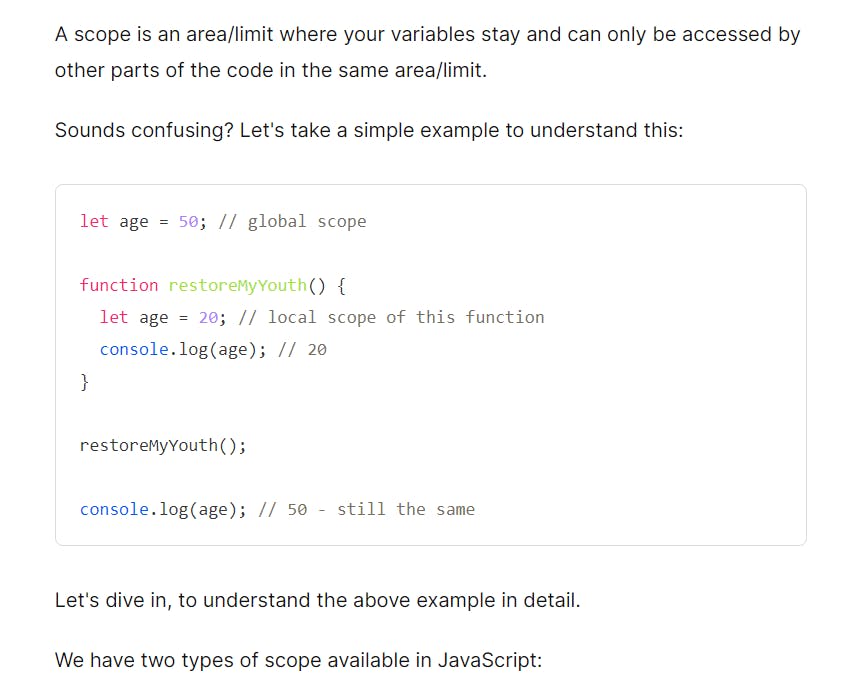
3. Light mode theme for the code editor
No matter what display mode you choose, you would always see a dark editor. So I added a light mode for the code editor if the light mode is toggled.

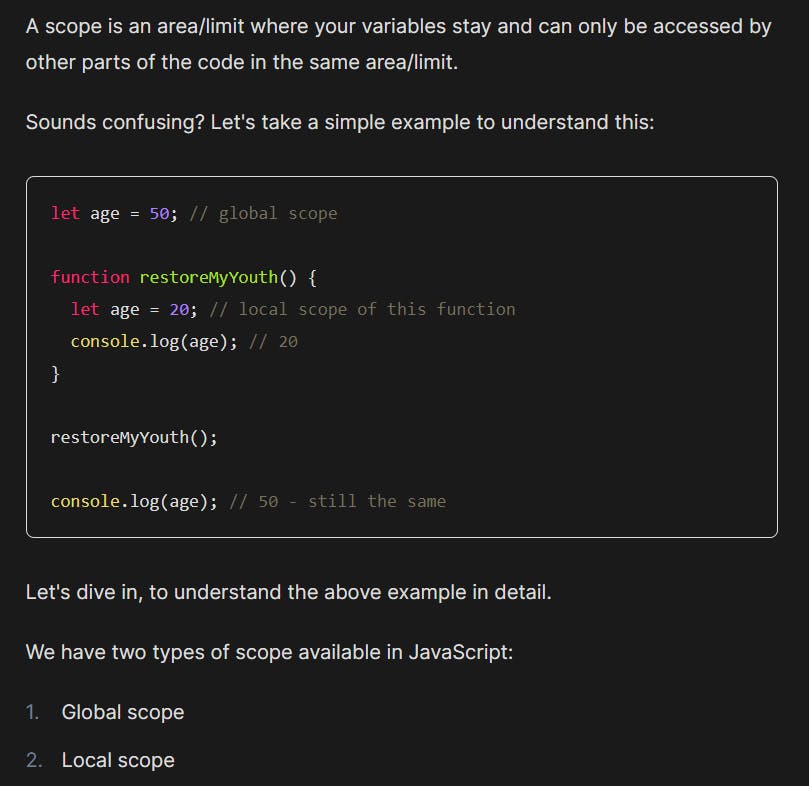
It will change back to the dark editor in the dark mode. Although, I made some tweaks to the dark mode as well by matching it with the background.

4. Text heading styles
I wanted to give the headings a different look. So I added this background border as you can see in the header itself.
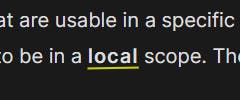
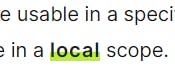
I also made a little tweak for the strong texts.

It's underlined but it looks different on both modes.

5. Font color improvements
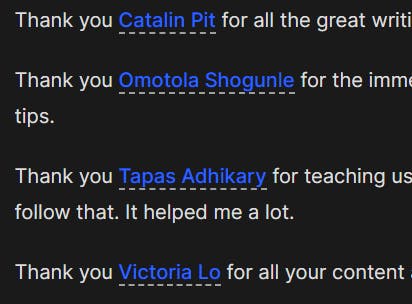
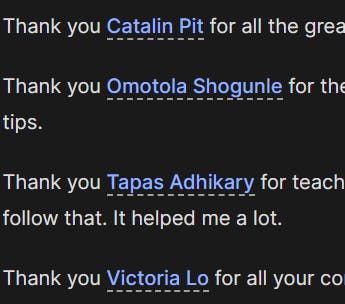
Hyperlinks look nice in the light mode but in the dark mode, the dark blue color was not giving the best look.
Before:

After:

6. Shaky effect on reactions
I found it cool so added it as a bonus. Check it out by reacting to this article. 😁
Resources
Here is the Hashnode Custom CSS Repository with the entire CSS code for Home, Articles, and Pages.
Let me know what you guys think of these changes.
Thanks for reading 🎃
